一つのWEBサイトを商品として制作して提供するために、どんな技術が必要なのかイメージしてみたことはありますか?
サイトの裏側でコーディングを組むためのプログラミング、ユーザーの使いやすさやブランディングを考えたWEBデザイン、WEBデザインのテイストに合わせ写真を加工する場合は画像編集スキルも必要になるでしょう。
足りないスキルは他のクリエイターと提携することももちろんできますが、専門分野以外もある程度カバーできるとお客様への提案に応用がききますし、サイト全体のディレクションも可能になります。

プログラミング、WEBデザイン、画像編集といったWEB周りのスキルを横断的に学べるスクールは意外と少ないもの。
そんな受講生のニーズにばっちり応えてくれるTechAcademy (テックアカデミー)をご紹介します。
目次
現役エンジニアからWEB周りのスキルを幅広く学べるオンラインスクール「テックアカデミー」

- 現役Webデザイナーがあなた専属のメンターに!
- 疑問点をすぐにチャットで質問できる!
- 自分ならではのオリジナルWebサイトが制作できる!
- 受講生限定の無料の転職サポート!
①現役Webデザイナーがあなた専属のメンターに!
まずは特徴①ですが、第一線で活躍する現役Webデザイナーがあなた専属のメンターとして徹底サポートしてくれます。
しかもメンターは通過率10%という選考を突破した方々のためお墨付き。超大手のスクールだからこそ、一流の現役デザイナーを集めることができる、といったところですね。

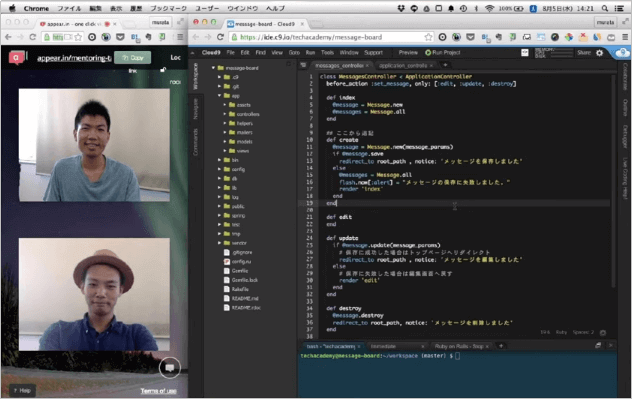
そして、週2回、1回30分のビデオチャットにて、担当のメンターの方に気兼ねなく質問でき、コードを見ながらプロとの書き方や考え方を学べるのは大きなメリットですね。

《Webデザイン》
— ayako_webdesign (@AyakoWebdesign) November 30, 2021
11/30(68日残)
今日はメンタリングでした。私のメンターはほぼ毎回画面をシェアしてとても分かりやすい説明でレビューをして下さいます。今日はL10を。
活字でバーっと一人で読むだけより、先生のリアル説明がある方が頭に知識として定着する具合が違う。感謝。#テックアカデミー
#テックアカデミー
— mii ーWebデザイン勉強中ー (@mii39260720) June 14, 2021
昨日は初メンタリングでした!
メンターの方が就職の相談にのってくれたり今後の目標を一緒に決めてくれてとても心強かったです。
今日はLesson8のコーディングを進めて理解を深めようと思います✏️#駆け出しエンジニアと繋がりたい #webデザイン
HTMLがちんぷんかんぷんだったけど、メンターの解説でややこしくしてたのは自分だったことに気づいた。
— めりにこ (@chibilupin2010) June 17, 2021
メンターと話した後は、毎回モチベーションが上がる。
現役のプロの解説はとても上手で毎回ためになる。
ありがたい!#webデザイン #テックアカデミー
②疑問点をすぐにチャットで質問できる!
特徴②ですが、学習で分からないことがあったらチャットサポート時間内(土日含めて毎日15時~23時の8時間)ならすぐに質問することができる点です。
そして、かなりのメンターの方々がスタンバイしてくれていますので、チャットサポート時間内なら回答が届くのも早いです。
自分で解決しようとすると数時間~数日かかることでも、アドバイスによりサクッと解決できるのは本当にありがたいですね。しかも質問は無制限ですので質問しないと損!
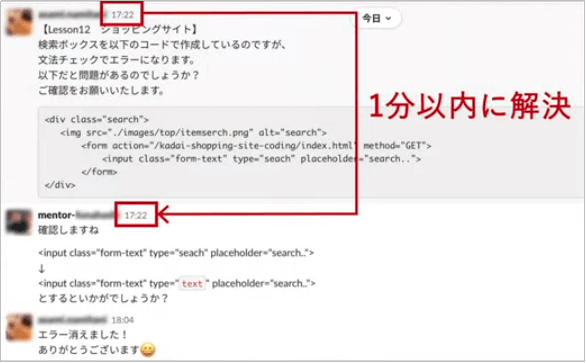
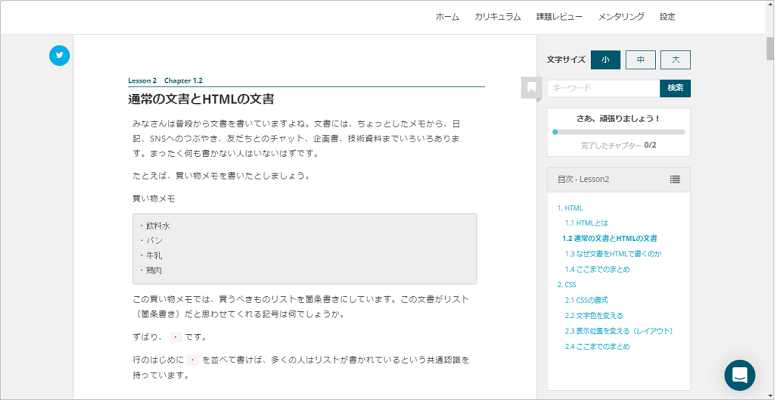
次の画像はチャットサポートの様子になりますが、1分以内に解決することも多いです。

テックアカデミーWEBデザインコース(82,83日目)
— ChangeMyself (@member_all_out) November 10, 2021
本当にチャットサポートには頭が上がらない。
どう調べても弄り倒しても解決出来なかったものが、1行のアドバイスのみで解決…ありがたいと同時に情けないと思ってしまったり。
次回でメンター終了。寂しくなります。。
#テックアカデミー
今日のふり返り
— アコ┊グラフィックとWebデザイン (@2021Aco) August 17, 2021
☑︎#テックアカデミー WebデザインコースLesson08(途中)
今日初めてチャットを利用。質問したらわずか数分で丁寧なお返事が来ました!
私もいつか誰かのメンターになれるくらいの知識をつけたい、がんばろう。
③自分ならではのオリジナルWebサイトが制作できる!
特徴③ですが、テックアカデミーでは、オンライン教材にあるWebサイトを真似して作るだけではなく、最終的には自分オリジナルのWebサイトを制作することができちゃいます。
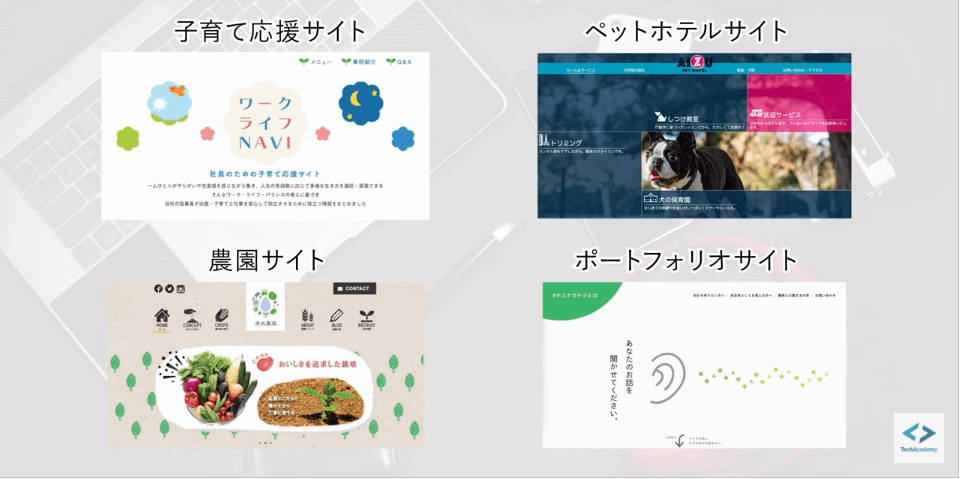
次は、受講生が制作したオリジナルのWebサイトの一例となります。どれもスタイリッシュなサイトですよね。このようなサイトが最速4週間でできるようになるんです。

Webデザイン74日目(0.5h)
— 春🦋40代ママが始めるWEBデザイン (@hapiccaru) September 4, 2021
Lesson15課題 オリジナルサイトの企画合格
明日で受講期間終了。少しでも進みたかったけど、明日も時間とれないしここまでかな。
これから何しようか。まずは復習。友達のサロンのHPをイメージしてショップサイトも作ってみたい。#テックアカデミー#webデザイン勉強中
テックアカデミーWEBデザインコース(69,70日目)
— ChangeMyself (@member_all_out) October 27, 2021
Lesson15
・オリジナル制作の流れ
ついに…オリジナルサイトが完了!
メンターさんにも確認してもらい、コンテストに応募しては?と提案され、そんなレベルではないのにお世辞でも嬉しいわー。まぁダメ元で応募してみよう。
#テックアカデミー
④受講生限定の無料の転職サポート!
特徴④ですが、受講生限定の無料の転職支援サービスがある点です。
登録したプロフィール、学習で身につけたスキル、制作したWebサイトなどの情報を元に企業やコンサルタントからスカウトメッセージが届きます。多くの求人があるのも大手スクールならではの強みですね。
また、転職活動の際はメンターの方からリアルな業界情報や面接ハウツーなど聞けるのも心強い限りです。
学習と並行して転職活動ができるため、テックアカデミーで勉強してそのまま転職した人には嬉しいサポートですね。

Webデザインコース最終メンタリング終了
— ミナマンタWEBデザイン学習中 (@WEB39513566) September 21, 2021
ご自身の就活時の売り込み方や転職方法、学習方法、面接時のアドバイスいろいろガッツリと教えていただいた、感謝。#テックアカデミー #mtrpt
TechAcademyのオンラインブートキャンプWordPressコースで「レッスン10 オリジナルテーマ」の課題に合格しました! #テックアカデミー https://t.co/m3smhZN5xJ
— カルキ (@Kalk427) December 13, 2019
ここでWebデザイン勉強させてもらって転職決まった
2ヶ月の受講期間も残り2日だけど、クサい表現だけどおかげでマジで人生変わった
感謝
![]()
テックアカデミーのWebデザインコースで学べること

- Webデザインの原則
- ワイヤーフレーム
- HTML/CSS3
- JavaScript/jQuery
- 画像加工・編集
まずは①Webデザインの原則を学習します。サービスに合わせたユーザビリティをロジカルに考え、デザインに落とし込める基礎を身につけます。
Webデザインには絵画を描くときなどに求められる芸術的な感性が必要と思われるかもしれませんが、(そうではなく)論理的に積み上げられた専門性のある原則を学ぶことで身に付けることができるものなんです。(なので私は芸術センスがないから、、、みたいな感じで諦める必要はないんです。)

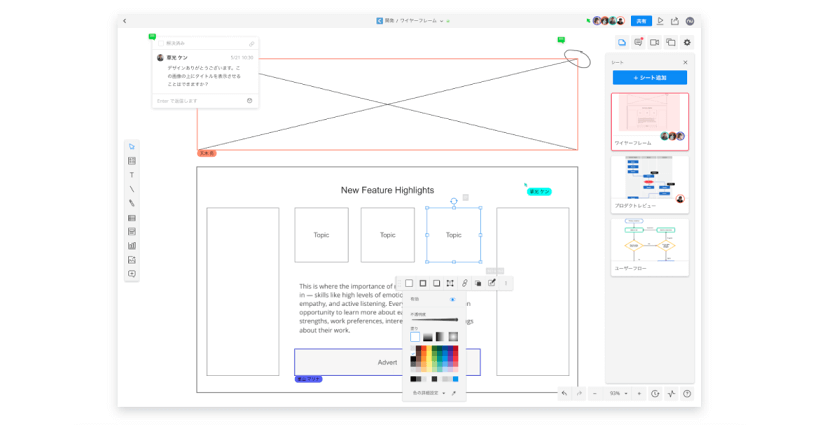
Webデザインの原則を学んだら、次にサイトのレイアウトや構成要素を整理するための②ワイヤーフレーム作業を学びます。
ここでワイヤーフレームとは、(一言で説明すると)Webページ制作をする上での設計図のことです。
どの情報を/どのように配置するといったワイヤーフレームを次のようなツール(Cacoo)を使って設計していくことになります。この工程は、家を建てる時の設計と同様に重要な工程となります。

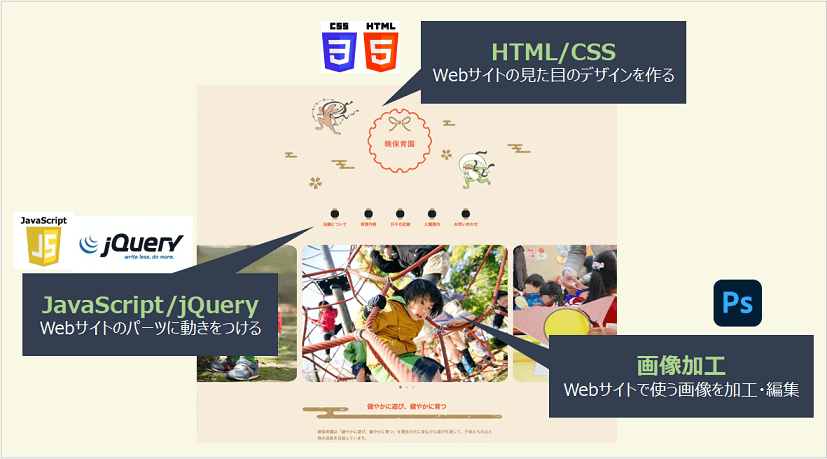
無事ワイヤーフレーム作業を学んだらいよいよWebサイトの実装について学んでいきます。具体的には、③HTML/CSS3、④JavaScript/jQuery、⑤画像加工・編集といったスキルを身につけ設計図を見える化していくことになります。それぞれ簡単に紹介します。

HTML/CSS3は、Webサイトの見た目のデザイン(文章を表現、画像を表示、リンクの設定、フォームの作成など)を作るための技術となります。Webサイト実装の土台として欠かせない技術といったところですね。
また、JavaScrip/jQueryはWebサイトに複雑な機能を加える(パーツに動きをつけたり、何枚かの写真をスライドショーさせたりなど)ための技術となります。これにより、静的なサイトを動きのあるサイトに変えることができライバルサイトに差をつけることができます。最近ではWebデザイナーの必須スキルになりつつありますね。

そして、画像の加工・編集もオリジナルのWebサイトを作っていく上では必須のスキルとなります。例えば、画像を切り抜いたり、画像のカラーの色相、彩度、明度を調整したり、画像に特殊効果を入れたり。。。これらの作業を業界標準の「Photoshop」「illustrator」の2大デザインソフトを使って学んでいくことになります。
テックアカデミーのオンライン学習環境

テックアカデミーのWebデザインコースでは、Webブラウザ上でオンライン教材を表示して学んでいくことになります。
そのオンライン教材は現役Webデザイナーが作成したテックアカデミーオリジナル。非常に分かりやすいだけでなく、定期的に最新情報にアップデートされるのも嬉しいところ。

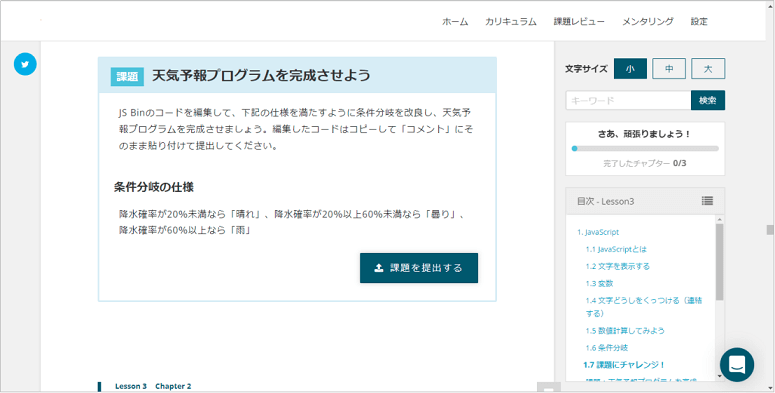
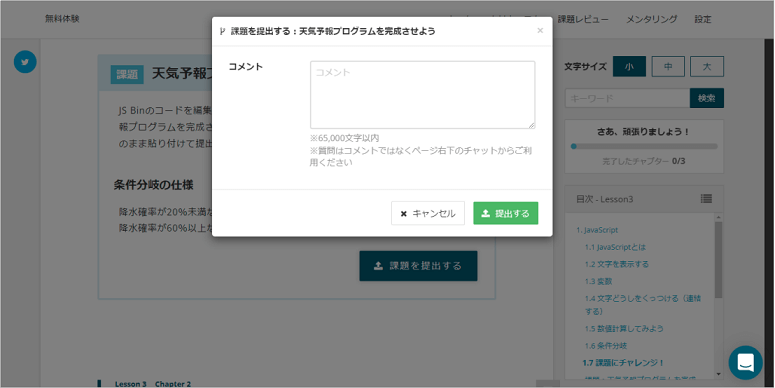
オンライン教材で学習したら、それが実際に身についたかどうかを課題で確認していきます。(課題の提出もWebブラウザだけでできちゃいます。)

そして、提出した課題は待機しているメンターの方がすぐに添削してくれます。間違った箇所はチャットを使って何度でも質問できるので納得するまで学習することができます。

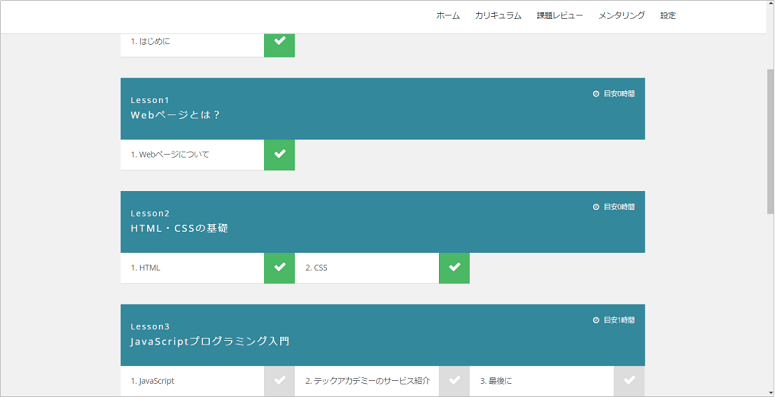
また、同じWebページにて自分がどこまで学習したかを簡単に管理できるようになっていますし、

メンターの方とのメンタリングの予約も(同じWebページから)ワンクリックでサクッとできちゃいます。

気になる受講料は?

テックアカデミーのWebデザインコースでは4つのプランがあります。(プランの違いは受講期間となります。)
| 4週間プラン 集中して学びたい方 | 8週間プラン じっくり学びたい方 | 12週間プラン 多忙で時間がない方 | 16週間プラン 焦らず学びたい方 | |
| 料金(税込) | 社会人 174,900円 学生 163,900円 | 社会人 229,900円 学生 196,900円 | 社会人 284,900円 学生 229,900円 | 社会人 339,900円 学生 262,900円 |
| 受講期間 | 4週間 | 8週間 | 12週間 | 16週間 |
| メンタリング | 7回 | 15回 | 23回 | 31回 |
| チャットサポート | 15~23時(8時間) | 15~23時(8時間) | 15~23時(8時間) | 15~23時(8時間) |
| 学習時間の目安(1週間) | 40~50時間 | 20~25時間 | 14~18時間 | 10~13時間 |
テックアカデミーの悪い点はないか?

オンライン受講のみのため自己管理が必要
テックアカデミーでは、オンラインでの自己学習が大半の時間を占めます。そのため、通学よりも自己管理が必要となります。独学で勉強するなんてできないよ、、、といった方には正直厳しいかもしれません。
自分で計画して進めることができないと(最終目標の)オリジナルサイトが作れないまま終わってしまう、といったことになってしまいます。
Webデザインコース70日目(本受講56日目)
— もぐ (@MoguSuklaa) November 7, 2021
最終日
オリジナルサイト、終われないまま終了を迎えます。Lesson14でだいぶ苦戦してしまったので基礎から復習します。
メンターさんにはたくさん助けていただいて感謝です✨
引き続き、のんびりにはなりますが勉強していきます✏️#テックアカデミー
チャットのサポート時間が15時から23時
毎日8時間のチャットサポートに対応していますが、チャットのサポート時間が15時から23時となっています。
そのため、朝から色々質問したい、といった方は15時まで我慢しないといけません。(チャットサポートの対応時間外に質問しておくことは可能です。)
次のように、もう少しサポート時間の開始が早ければ、といった口コミもありますね。
おはよーございます☀️
風邪ひいてた分取り戻したいけど昨日の夜中からエラーで進まない…
テックアカデミー の15時からのサポートって意外と物足りない(笑)— kei (@kei60182535) April 18, 2019
迷ったら無料体験がおすすめ!

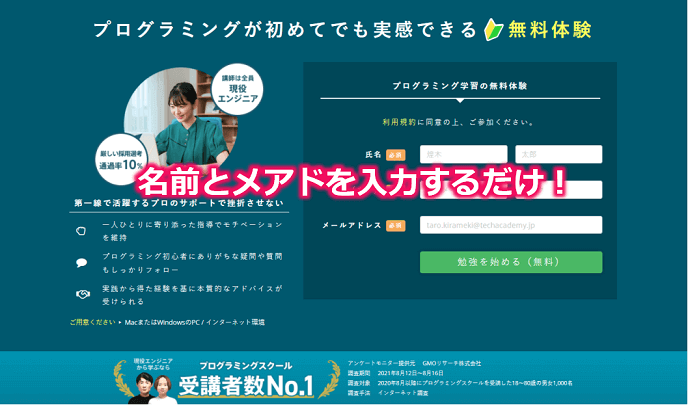
無料体験するやり方はとても簡単!まずは、次のアイコンをクリックしてテックアカデミーのサイトにアクセスします。
\ テックアカデミーでの学び方を無料体験してみよう! /
次のようなページが表示されましたら、名前とメールアドレスを入力して「勉強を始める(無料)」ボタンを押すだけ。登録したメールアドレスにオンライン学習環境のURLが送られてきますのですぐにお試しを開始できます。

- オンライン学習教材の使用
- ビデオチャットでメンタリング体験
- 毎日最大8時間のチャットサポート
- 回数無制限の課題レビュー
合わせて、無料のキャリアカウンセリングも利用できるので、今後のスキルアップの方向性や受講内容に悩む人はぜひ現役エンジニアの講師に相談してみて下さいね!
![]()
![]()
まとめ
いかがでしたでしょうか?
今回はWebデザイナーを目指す方におすすめのスクール「テックアカデミー」について紹介させてもらいました。
この記事を読んでくださった方には、学生の方も社会人の方もいらっしゃると思います。
それぞれWebデザインを学ぶ目標(就職したい、転職したい、フリーランスになりたい、現職の業務の幅を広げたい、、、など)は違うと思いますが、「テックアカデミー」はあなたの夢を後押ししてくれるスクールだと断言できます。
本記事が少しでもあなたのお役に立てば幸いです。最後までご覧いただき、ありがとうございました。
![]()
![]()


